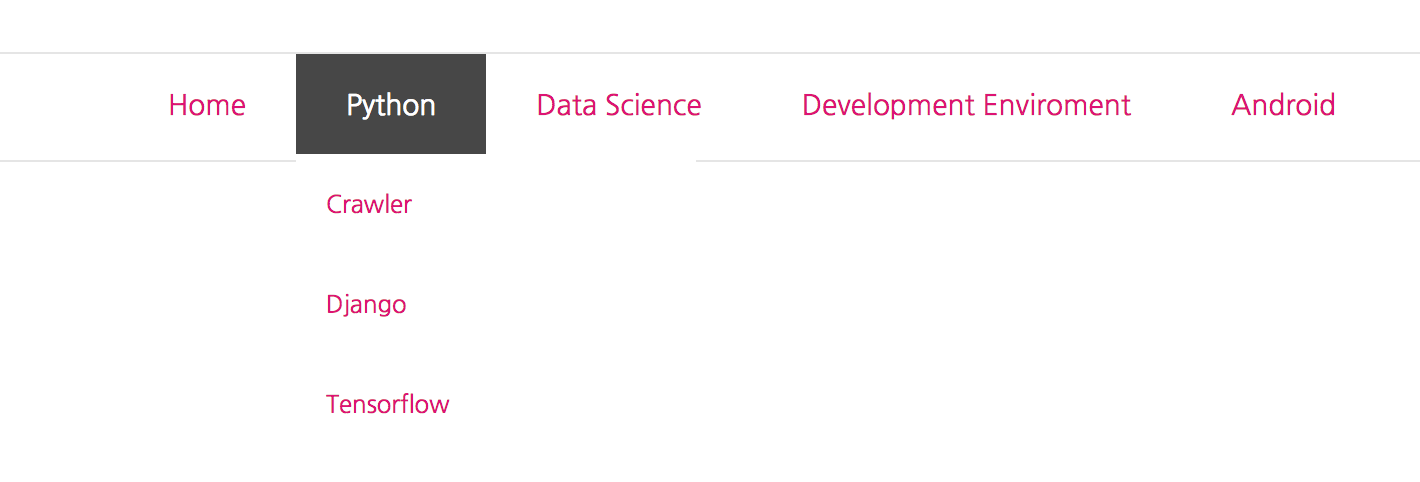
<p>점점 카테고리 항목이 늘어나서 기존 카테고리 방법을 응용(?)한 카테고리 표현 방법으로 변경하였다. 나중에 혹시 또 변덕이 생겨서 변경하게 될지도 모르므로 블로그에 기록을 남겨두기로 하였다. 많은 삽질과 고민끝에 아래의 이미지의 카테고리로 수정하였다.</p>

상위카테고리 Home, Python, Data Science, Development, Android를 가지고 각각 상위카테고리에 하위 카테고리가 있는 형식이다. 예를들어, Python 항목을 누르면 하위 카테고리들의 포스트들을 모두 보여주고 싶었는데 수정하려고 하니 내 역량 밖이였다 ㅠㅠ 수정 내용을 차례로 정리하였다.
1. _includes/header.html 파일 수정
원래 기존에 _includes/index.html 에 카테고리 구조를 적어 놓았다. 하지만 모두 header 영역으로 취급하고 싶어서 _includes/index.html 파일을 제거하고 _includes/header.html 파일에 카테고리 구조를 표현하였다.
홈페이지 상단의 헤더부분은 branding 부분(로고, 블로그명, About, tag, search)과 카테고리 영역으로 나누었다.
기존의 header.html파일에 추가한 내용 아래와 같다. header 태그 안에 삽입하여 카테고리 영역을 추가한다.
<div class="site-category">
<ul class='cat1'>
<li><a href="/">Home</a></li>
<li><a href="/">Python</a>
<ul>
<li><a href="/Python/Crawler">Crawler</a></li>
<li><a href="/Python/Django">Django</a></li>
<li><a href="/Python/Tensorflow">Tensorflow</a></li>
</ul>
</li>
<li><a href="/">Data Science</a>
<ul>
<li><a href="/DS/ML">Machine Learning</a></li>
</ul>
</li>
<li><a href="/">Development Enviroment</a>
<ul>
<li><a href="/DE/Github Blog">Github Blog</a></li>
<li><a href="/DE/Git">Git</a></li>
<li><a href="/DE/Docker">Docker</a></li>
<li><a href="/DE/Ubuntu">Ubuntu</a></li>
<li><a href="/DE/Java">Java</a></li>
</ul>
</li>
<li><a href="/">Android</a>
<ul>
<li><a href="/Android/Android">Android</a></li>
</ul>
</li>
</ul>
</div>각 카테고리의 링크는 나중에 permalink라는 기능을 이용하여 각 페이지와 링크 시킬 예정이므로 a 태그안의 href는 permalink 항목의 내용으로 채워두었다.
2. _sass/_header.scss 수정
css 파일을 수정하여 디자인을 적용한다. 디자인은 아래의 코드를 응용하여 수정하였다.
- http://jsfiddle.net/SRV36/1633/
추가 코드는 아래와 같다.
.site-category{
background: $brand-color;
border-top: 1px solid $border-color;
margin:auto;
padding:0;
font-size:14px;
text-align: center;
clear:left;
}
.site-category ul{
//background: rgb(109,109,109);
height:50px;
list-style:none;
line-height: 1.5;
margin:0 auto;
padding:0;
display:inline-block;
}
.site-category li{
float: left;
display:inline;
}
.site-category li a{
background: $brand-color;
display:block;
font-weight:normal;
line-height:50px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.site-category li a:hover{
background: rgb(71,71,71);
color:#FFFFFF;
text-decoration:none;
}
.site-category li ul{
background: rgb(109,109,109);
display:none; /* 평상시에는 드랍메뉴가 안보이게 하기 */
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:200px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.site-category li:hover ul{
display:block; /* 마우스 커서 올리면 드랍메뉴 보이게 하기 */
}
.site-category li li {
background: $brand-color;
display:block;
float:none;
margin:0px;
padding:0px;
width:200px;
}
.site-category li:hover li a{
background:none;
}
.site-category li ul a{
display:block;
height:50px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.site-category li ul a:hover, .menubar li ul li:hover a{
background: rgb(71,71,71);
border:0px;
color:#ffffff;
text-decoration:none;
}
}3. category 폴더 안의 .md 파일들 수정
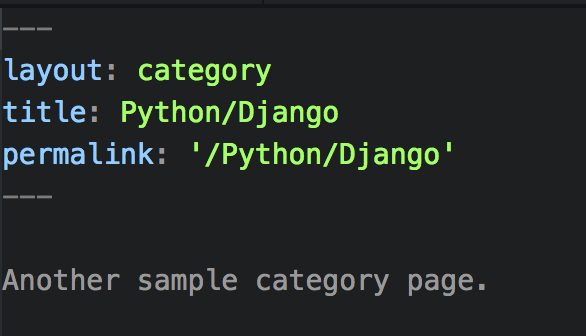
이제 permalink 라는 기능으로 각 버튼들과 페이지를 연결해주어야 한다. 아래의 이미지와 같이 마크다운 파일들을 수정한다.

reference
- http://re-fresh-studio.com/2013/07/post-12-dropmenu_with_css.php
