간단하게 웹폰트 수정하는 법을 정리하고자 포스팅을 하였다.
구글 font 사이트에서 나눔고딕 웹폰트 설정하는 법을 찾아보았다. 다음과 같이 셋팅해주면 된다고 한다.

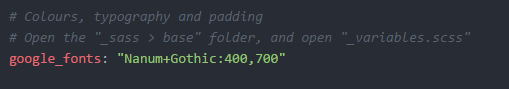
1. _config.yml 파일 변경

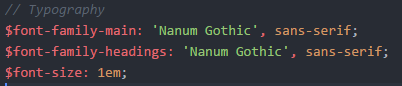
2. font-family 이름 변경

이렇게 두가지만 적용하고 각 파일을 저장해서 다시 github에 push하면 적용 완료이다!
reference
- http://makebct.net/%EA%B5%AC%EA%B8%80%EC%9B%B9%ED%8F%B0%ED%8A%B8-%EB%B6%88%EB%9F%AC%EC%98%A4%EA%B8%B0/?cat=148/
- https://fonts.google.com/specimen/Nanum+Gothic?selection.family=Nanum+Gothic:400,700
